Mithilfe von Text können Sie mit Ihren Benutzern kommunizieren und ihnen mitteilen, worum es auf Ihrer Website geht. Sie können Ihrer Website Text- für grundlegende Inhalte hinzufügen (siehe Text-Editor) und Sie können für „Große Titel“ oder „Kleine Titel“ hinzufügen. Die Titel werden als H1–H6-Tags ausgegeben und wirken sich positiv auf die SEO aus.
Beim Verwenden dieser unterschiedlichen können Sie das Aussehen Ihrer Website durch die Konfiguration des Website-Themas leicht steuern.
So fügen Sie Titel- hinzu:
- Klicken Sie in der linken Seitenleiste auf Widgets.
- Klicken Sie auf das „Großer Titel“ bzw. das „Kleiner Titel“ und ziehen Sie es auf Ihre Website.
Mehr zum Hinzufügen von zu Ihrer Website erfahren Sie unter Widgets hinzufügen.
Titel vs. Text
Die häufigste Frage lautet: Welche sollten Sie für Ihre Website verwenden? Die Antwort hängt davon ab, welchen Text Sie erstellen möchten.
- Wenn Sie eine Überschrift oder einen Slogan erstellen möchten, die bzw. der sich vom Rest der Website abhebt, verwenden Sie das Titel-. Sie können Titel-s im Abschnitt „Website-Thema“ spezielle Formatierungen zuweisen. Dadurch lassen diese sich gezielt einsetzen, um auf bestimmte Teile Ihrer Website hinzuweisen. Es können 6 zugewiesene Stile für Titel erstellt werden. Mit dieser Methode können Sie Ihre Website schneller erstellen, da sich Änderungen global mit einem Klick vornehmen lassen.
- Wenn Sie einen Textblock erstellen möchten, verwenden Sie das Text-.
Das Text- hat normale Abstände und eignet sich für normalen Text.
Titel haben größere Abstände. Verwenden Sie Titel, um die Aufmerksamkeit auf bestimmte Teile Ihrer Website zu lenken.
Große und kleine Titel
Bei den für große und kleine Titel handelt es sich im Grunde genommen um das gleiche , jedoch mit unterschiedlichen Standardeinstellungen.
- Ein für einen großen Titel fügt Text mit standardmäßig angewendeten H1-Stilen ein.
- Ein für einen kleinen Titel fügt Text mit standardmäßig angewendeten H3-Stilen ein.
Textoptionen
Jedes Text- (Text oder Titel) verfügt über anpassbare Optionen. Einige Optionen lassen sich inline anpassen, während die anderen über ein Popup-Menü aufgerufen werden können.
Inline-Optionen
Für Texte stehen die folgenden Inline-Optionen zur Verfügung:
| Nummer | Option | Beschreibung |
|---|---|---|
| 1 | Bewegung | Leiste zur leichteren Bearbeitung verschieben (nur Änderung der Benutzeroberfläche) |
| 2 | Fett | Fette Formatierung anwenden |
| 3 | Unterstreichen | Unterstrichene Formatierung anwenden |
| 4 | Kursiv | Kursive Formatierung anwenden |
| 5 | Schriftfarbe | Schriftfarbe ändern |
| 6 | Schriftgröße | Schriftgröße ändern |
| 7 | Schriftfamilie | Schriftfamilie ändern |
| 8 | H-Formatierung | Nur Titel-Widget, Wechsel von H1 bis H6 |
| 9 | Schrift Gewichtung | Ähnlich wie „fette Formatierung“, zum Ändern der Schriftstärke |
| 10 | Ausrichtung | Textausrichtung ändern (links, rechts, zentriert) |
| 11 | Zeilenabstand | Zeilenabstand oder Abstand zwischen jeder Zeile ändern |
| 12 | Link | Einen Link hinzufügen oder ändern |
| 13 | Aufzählung | Eine Aufzählung erstellen |
| 14 | Nummerierte Liste | Eine nummerierte Liste erstellen |
| 15 | Richtung | Von links nach rechts oder von rechts nach links wechseln |
| 16 | Formatierung entfernen | Text auf das Standardlayout zurücksetzen (definiert durch die Website-Thema-Stile) |
| 17 | Rückgängig | Bearbeitung rückgängig machen |
| 18 | Wiederherstellen | Bearbeitung wiederherstellen |
| 19 | Fertig | Änderungen speichern |
Popup-Optionen



| Nummer | Option | Beschreibung |
|---|---|---|
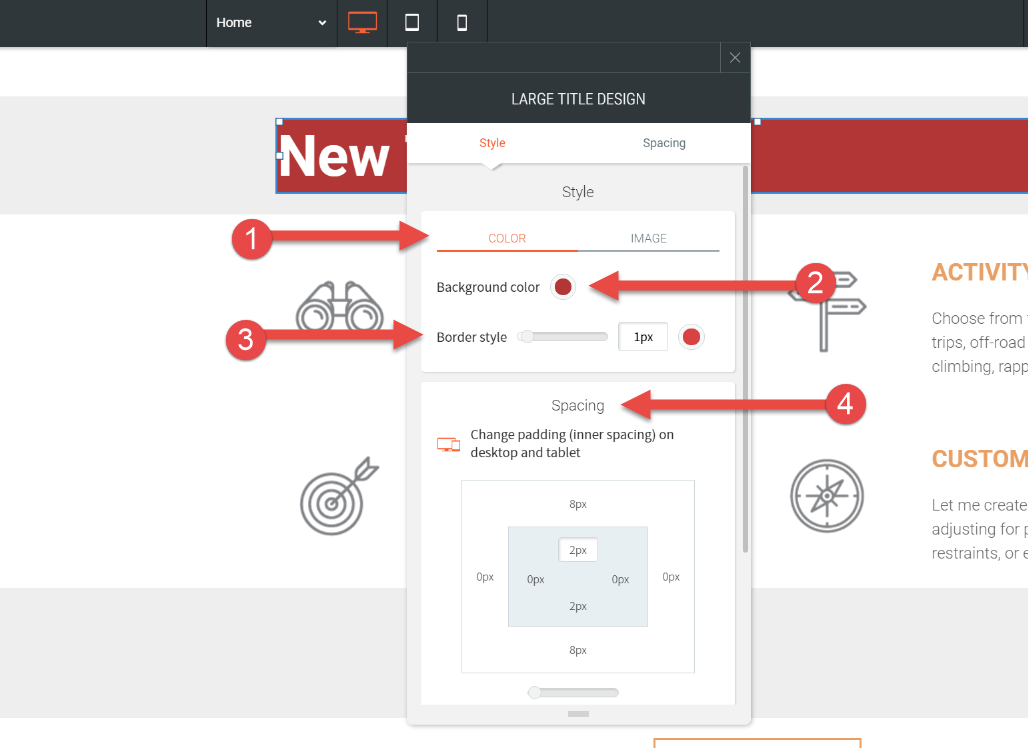
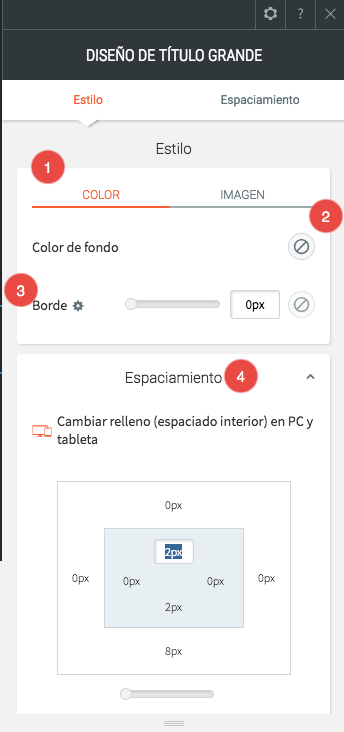
| 1 | Farbe | Farbeinstellungen öffnen |
| 2 | (Registerkarte „Farbe“) Hintergrundfarbe | Hintergrundfarbe ändern |
| 3 | (Registerkarte „Farbe“) Rahmenstil | Rahmenstil ändern |
| 4 | Abstände | Abstände für das Element ändern |



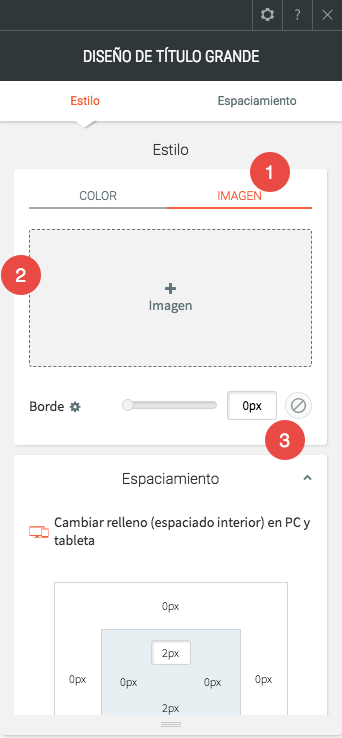
| Nummer | Option | Beschreibung |
|---|---|---|
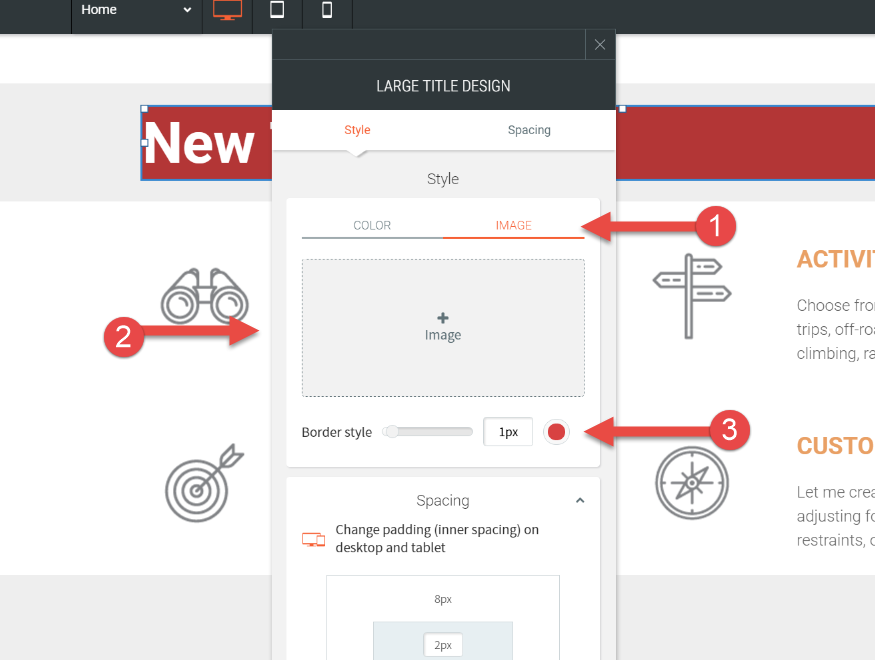
| 1 | Bild | Bildeinstellungen öffnen |
| 2 | (Registerkarte „Bild“) Hintergrundbild | Ein Hintergrundbild festlegen |
| 3 | (Registerkarte „Bild“) Rahmenstil | Rahmenstil ändern |